简要描述
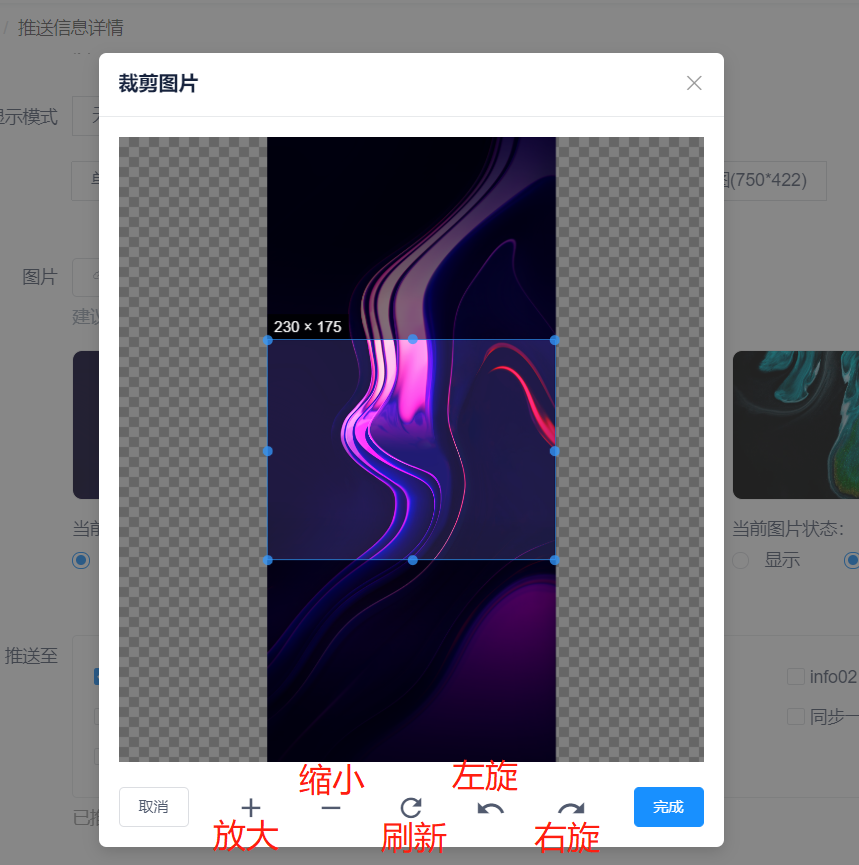
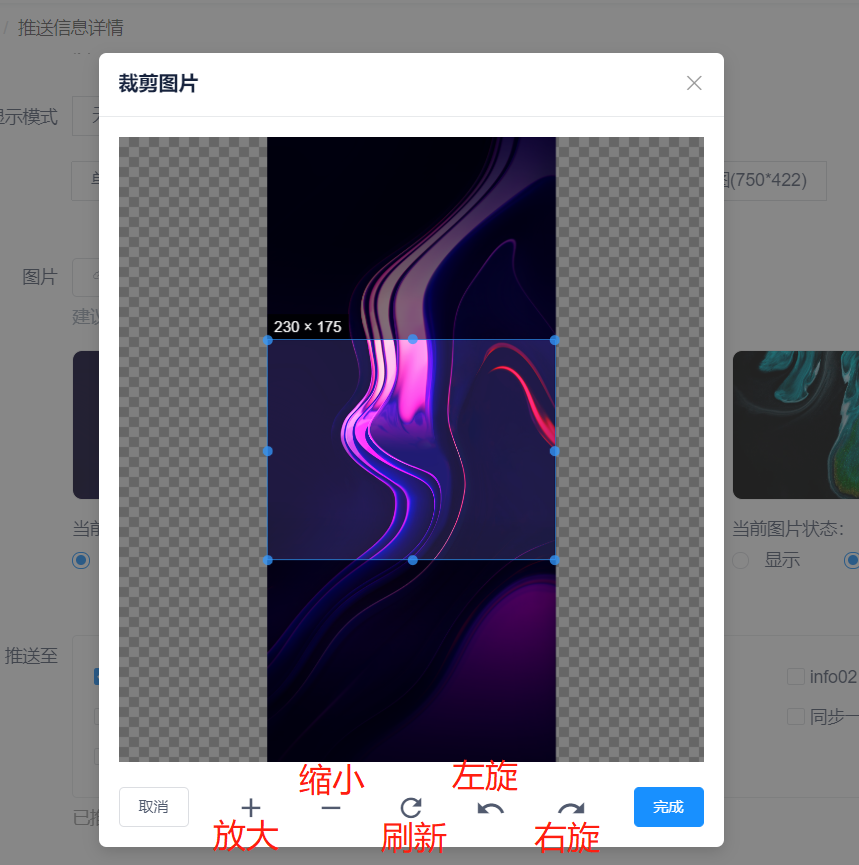
在裁剪前可对已上传的图片进行缩放、拖动、旋转等适度调整操作,调整结束后,可获得图片的信息(url地址、宽、高和下标(多图待裁剪的情况下))


调用组件示例代码
<cropper :cropperOption="cropperOption" :img="item.url" :index="index" @getImg="getCroppedImg"></cropper>
props参数说明
| 参数名 |
类型 |
是否必须 |
说明 |
| cropperOption |
Object |
否 |
图片裁剪的一些配置参数 |
| img |
String |
是 |
待裁剪图片的网络地址 |
| index |
Number |
否 |
多图待裁剪时,当前裁剪图片所在的数组下标(根据需要传入) |
cropperOption参数说明
| 名称 |
功能 |
默认值 |
可选值 |
| outputSize |
裁剪生成图片的质量 |
1 |
0.1 - 1 |
| outputType |
裁剪生成图片的格式 |
jpg (jpg 需要传入jpeg) |
jpeg |
| info |
裁剪框的大小信息 |
true |
true |
| canScale |
图片是否允许滚轮缩放 |
true |
true |
| autoCrop |
是否默认生成截图框 |
false |
true |
| autoCropWidth |
默认生成截图框宽度 |
容器的80% |
0~max |
| autoCropHeight |
默认生成截图框高度 |
容器的80% |
0~max |
| fixed |
是否开启截图框宽高固定比例 |
true |
true |
| fixedNumber |
截图框的宽高比例 |
[1, 1] |
[宽度, 高度] |
| full |
是否输出原图比例的截图 |
false |
true |
| fixedBox |
固定截图框大小 不允许改变 |
false |
true |
| canMove |
上传图片是否可以移动 |
true |
true |
| canMoveBox |
截图框能否拖动 |
true |
true |
| original |
上传图片按照原始比例渲染 |
false |
true |
| centerBox |
截图框是否被限制在图片里面 |
false |
true |
| high |
是否按照设备的dpr 输出等比例图片 |
true |
true |
| infoTrue |
true 为展示真实输出图片宽高 false 展示看到的截图框宽高 |
false |
true |
| maxImgSize |
限制图片最大宽度和高度 |
2000 |
0-max |
| enlarge |
图片根据截图框输出比例倍数 |
1 |
0-max(建议不要太大不然会卡死的呢) |
| mode |
mode |
contain |
contain , cover, 100px, 100% auto |