微信内一键打开APP并跳转到对应页面
H5页面在微信内打开APP跳转,道路很曲折
微信早期是封闭的,千帆只能集成第三方moblink的sdk来曲线跳转
2020初微信版本更新,开放了苹果原生跳转能力,对安卓跳转也推出官方applink跳转方式,所以我们做了一些改版并且提供了新的技术方案。方便三方开发者按需调用。
从ios5.1.3 ,安卓5.1.0开始,支持全新的微信内打开跳转app方式
ios有两种方案:
1 ios原生提供的微信打开app方式(推荐此方式)
2 微信官方自己提供的applink跳转打开app方式
安卓有一种方案:
微信官方方案 - 需要在微信后台设置JS安全域名,只能设置一个,设置了其他的那么这个方式就用不了了。
https://developers.weixin.qq.com/doc/oplatform/Mobile_App/WeChat_H5_Launch_APP.html
应用宝Applink方案
尚未申请applink的站点,可点击下方链接参考申请:http://mindoc.qianfanyun.com:8080/docs/applink/applink-1bq19fc0ppa5n
1 IOS原生跳转方案(ios推荐使用)
注意事项:线上ios正式版本<5.1.3,那新版测试包是无法体验跳转的,只有线上正式版本>5.1.3后, 后续测试包方可体验跳转
- ios客户端已经升级到5.1.3版本的站点,可以针对wap端拉起ios客户端的跳转逻辑进行特殊处理。调用方式如下:
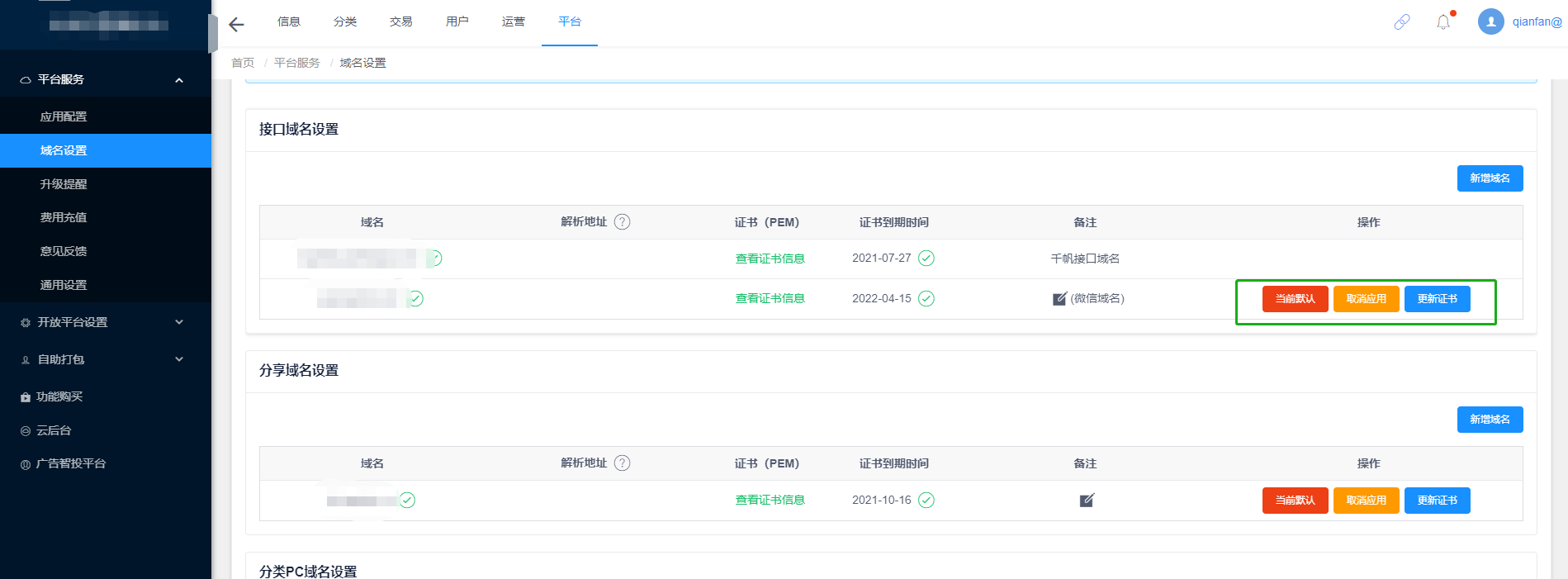
var url = site_request_host + scheme_url (示例:http://xxx/qianfanyidong://user?uid=123) <a href=url>直接打开</a>提示: site_request_host 可在站点小后台,平台服务-> 域名设置里找到,如下图

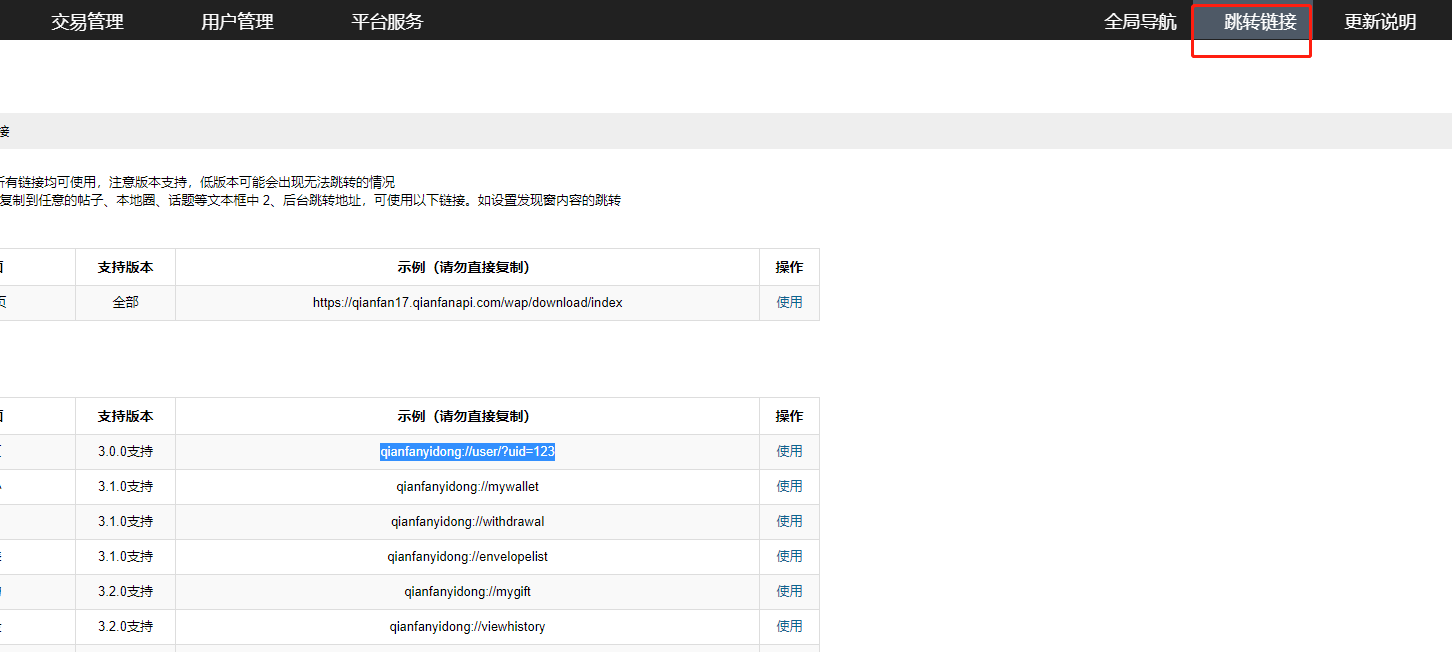
scheme_url 可在千帆APP后台找到, 如下图
2 微信官方的applink跳转方案(安卓推荐使用)
(微信开通后,记得通知千帆对接群小编帮后台开通下即可)
开通了applink的站点,可以根据官方给到的文档来写跳转代码:
注意:协议见我们站点后台 顶部菜单->跳转链接页面,协议必须urlencode
http://a.app.qq.com/o/simple.jsp?pkgname=包名&android_schema=urlencode(协议)&ios_schema=urlencode(协议)moblink调用方式(适用于旧版本或applink无法申请通过的站点)
页面上引入js
<script src="//f.moblink.mob.com/v2_0_1/moblink.js?appkey=xxx"></script>
xxx代指每个站点的mob的appkey,可以咨询小编,也可以在wap的源代码里找到给需要跳转的按钮绑定事件
参数说明:
el://跳转的按钮,也可以绑定id
path:跳转的路径
params:需要传的参数
调用:
MobLink([
{
el: '.jump_1',
path: '/qianfan/startapp',//跳app首页
params: {},
},
{
el: '.jump_2',
path: '/qianfan/webview',//跳h5页面
params: {
url: '' //参数是url,string型
},
},
{
el: '.jump_3',
path: '/qianfan/user',//跳用户个人主页
params: {
uid: ‘1’,//参数是uid,string型
},
},
{
el: '.jump_4',
path: '/qianfan/zhuanti',//跳专题页面
params: {
id: ‘1’,//参数是专题id,string型
},
},
{
el: '.jump_5',
path: '/qianfan/thread',//跳帖子详情页面
params: {
tid: ‘1’,//参数是帖子id,string型
},
},
{
el: '.jump_6',
path: '/qianfan/threadforum',//跳板块页面
params: {
fid: ‘1’//参数是板块id,string型
},
},
{
el: '.jump_7',
path: '/qianfan/side',//跳本地圈详情页面
params: {
sid: 1,//参数是本地圈id,string型
},
},
{
el: '.jump_8',
path: '/qianfan/sidetag',//跳本地圈话题详情
params: {
tid: ‘1’,//参数是话题id,string型
},
},
{
el: '.jump_9',
path: '/qianfan/paihot',//本地圈本周热门 本月热门页面
params: {
type: ‘1’,//参数是1|2,分别代表本周热门|本月热门
},
},
{
el: '.jump_10',
path: '/qianfan/locallist',//本地圈列表页
params: {},
},
{
el: '.jump_11',
path: '/qianfan/todayhot',//今日热门
params: {},
},
{
el: '.jump_12',
path: '/qianfan/friendrecommend',//交友推荐页
params: {},
},
{
el: '.jump_13',
path: '/qianfan/friendmeet',//交友邂逅页
params: {},
},
{
el: '.jump_14',
path: '/qianfan/allforum',//全部板块
params: {},
},
{
el: '.jump_15',
path: '/qianfan/activity',//活动页
params: {},
},
{
el: '.jump_16',
path: '/qianfan/localCompose',//发送本地圈
params: {},
},
{
el: '.jump_17',
path: '/qianfan/orumCompose',//发送帖子
params: {},
},
])